进入https://github.com,然后注册一个账户就可以了。
登录 GitHub 之后,在页面右上角点击 + 加号按钮,点击 New repository。 <img src=”/assets/GitHub_Pages/1.png” width = “300” height = “280” alt=”新建库” align=center />
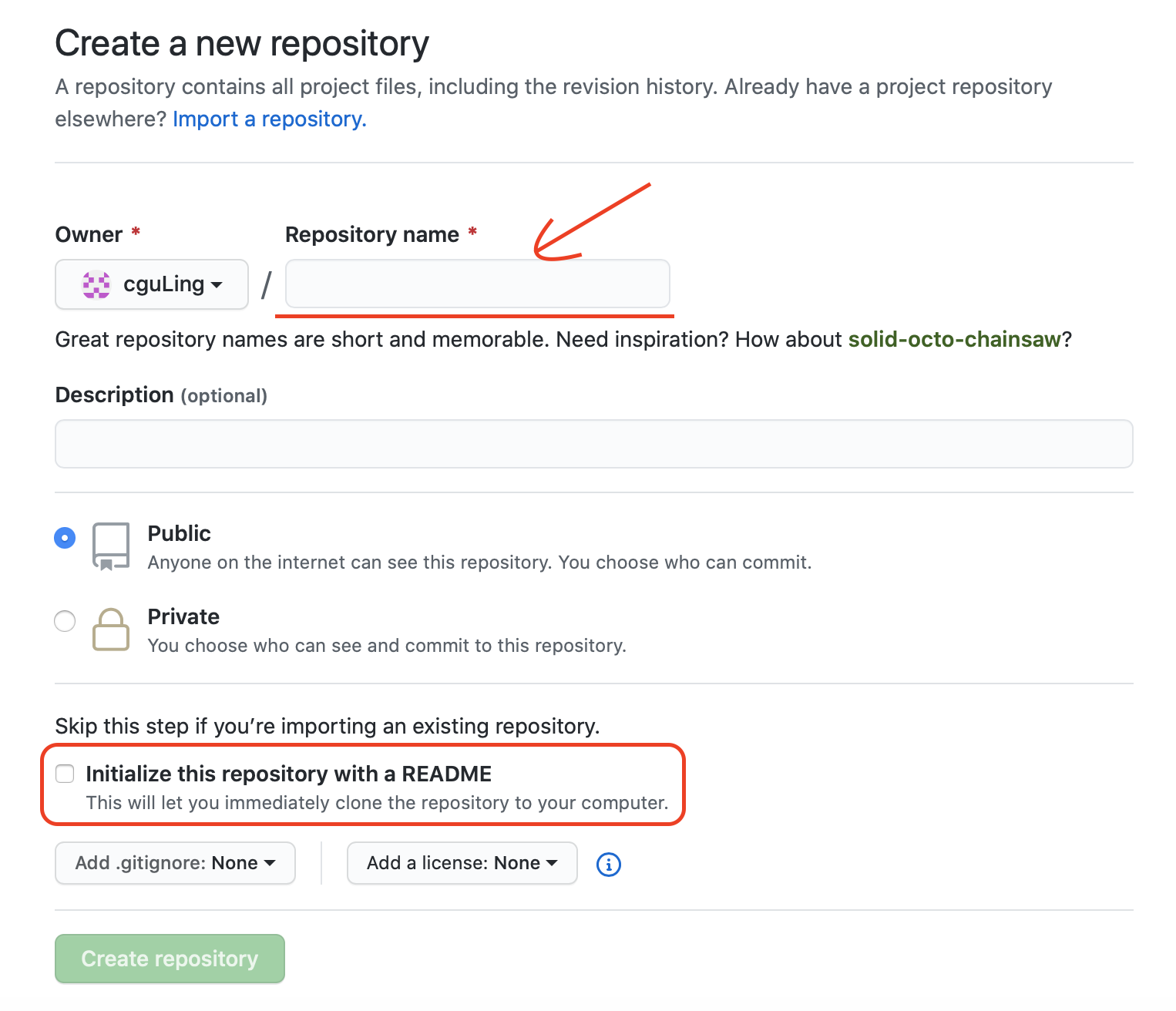
仓库名是必须的,但是分两种:
YOUR-GITHUB-USERNAME.github.ioDescription描述部分可写可不写,通常都是选Public公共模式,Public和Private的区别大家应该都知道。
选择初始化会直接创建一个README文件,通常是用来介绍仓库具体内容,描述功能之类的作用,不初始化可以之后再自己创建。
点击创建仓库按钮。
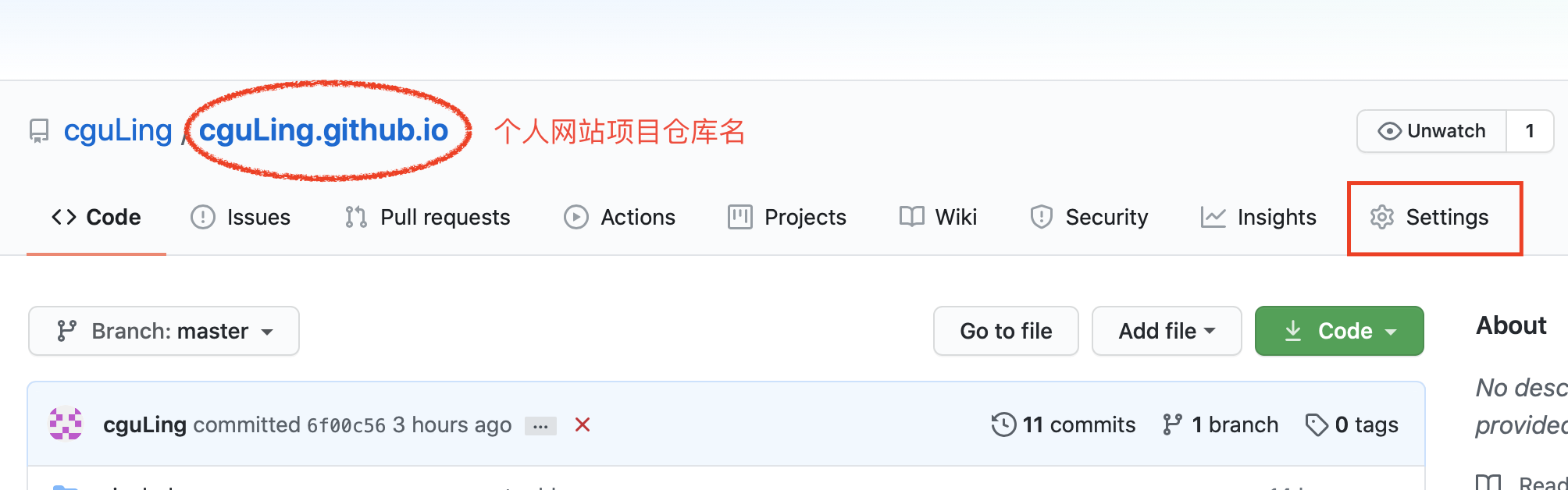
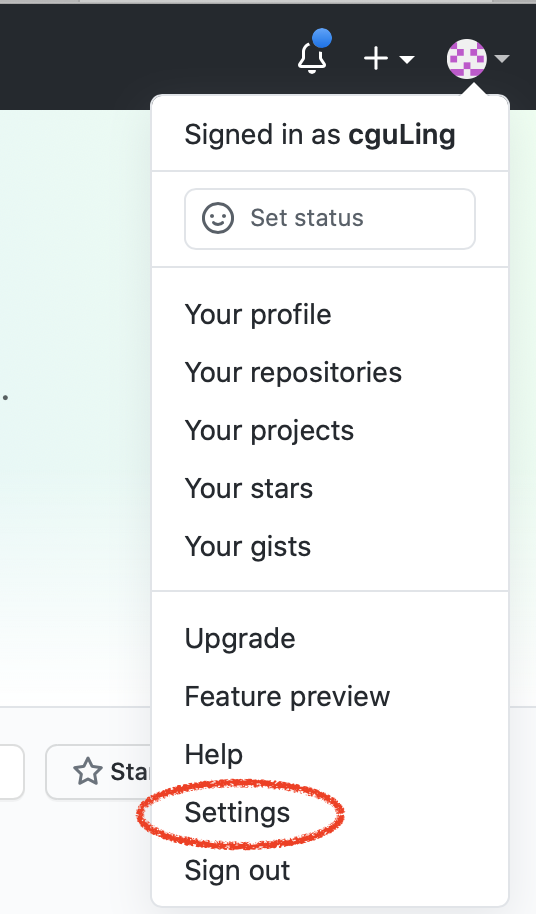
 创建成功之后,进入了项目主页面。点击设置按钮。
创建成功之后,进入了项目主页面。点击设置按钮。
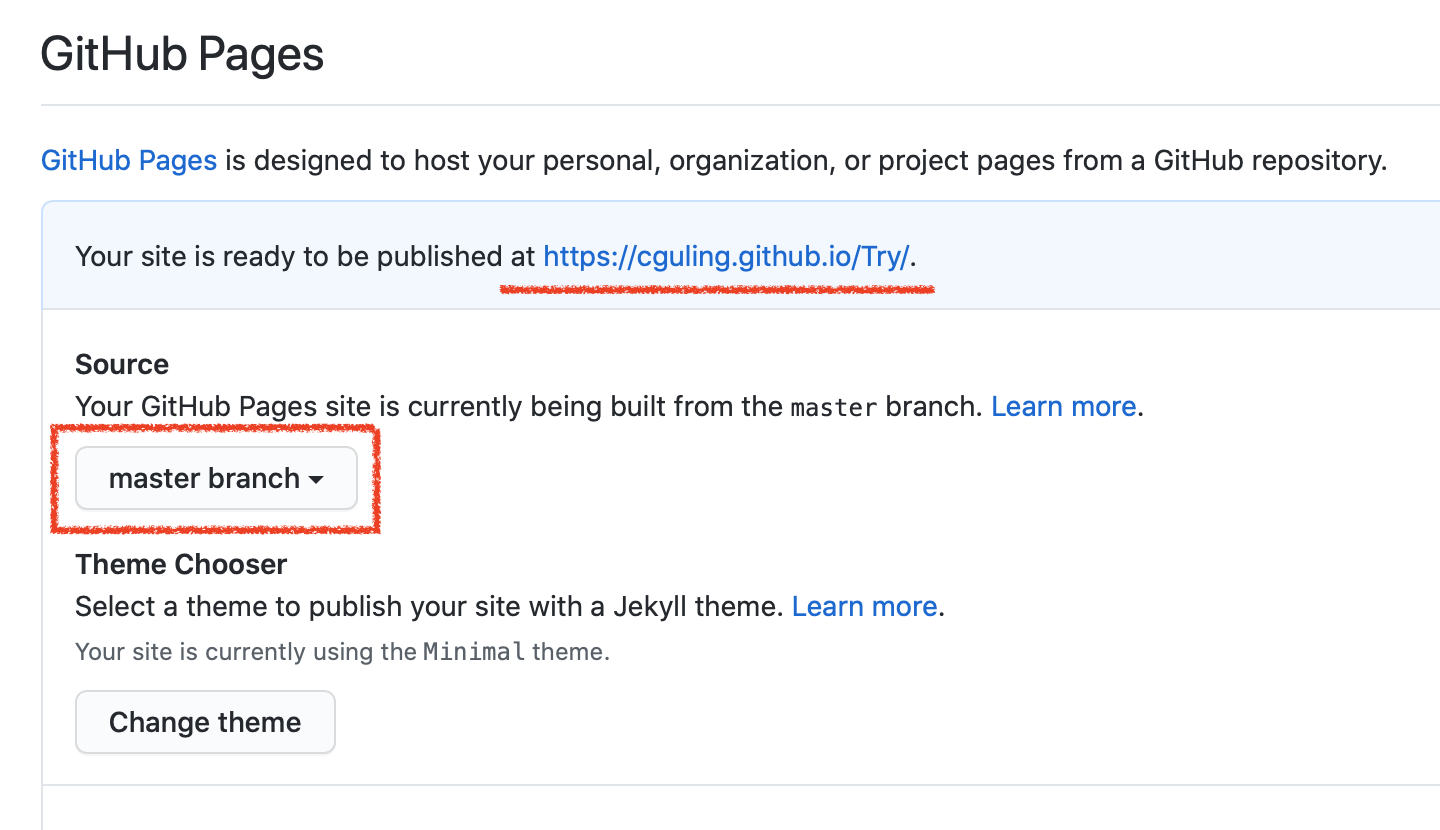
 如果只是普通仓库「普通仓库也是可以有网页的」那么source可以选择master分支或者其他文件夹分支。
如果只是普通仓库「普通仓库也是可以有网页的」那么source可以选择master分支或者其他文件夹分支。
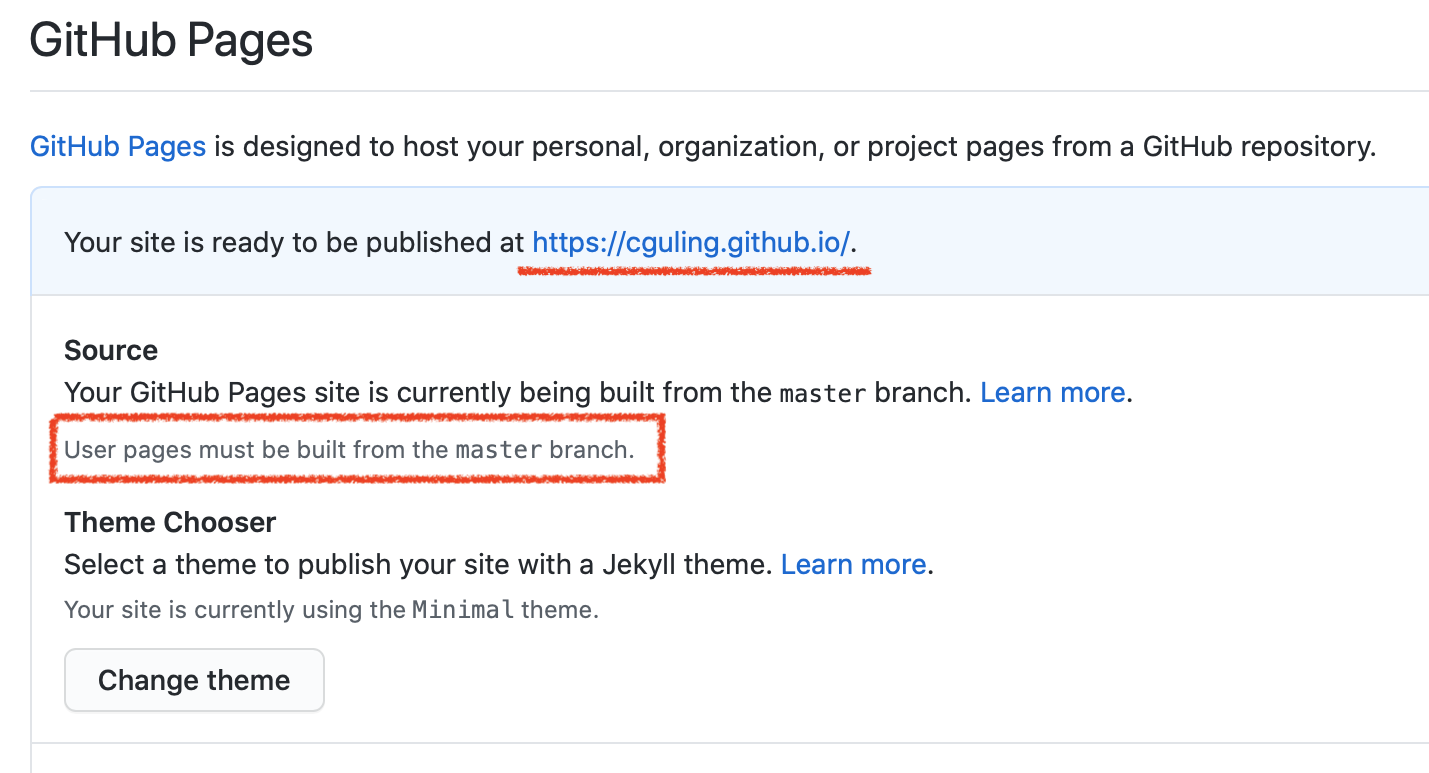
如果是个人网站项目「每个账号只能有一个」那么source固定为master分支。


PS: 自设域名此处不探讨
这里是第一个官方教程:GitHub:Hello world。可以通过按钮来理解一个库的构造和维护,不过这只能让你创建修改一个Readme文件。
这里你会意识到每个库是可以创建分支(branch)的,实际操作中,如果对版本要求没那么严格(做个网页而已),你可以忽略branch的存在,只用master一个默认branch即可。
检查Git git --version
 没有就下载Git for MAC
没有就下载Git for MAC
创建或者选择一个文件夹作为仓库 cd xxx/xxx 进入所选文件夹
git init
进入你的Mac上指定的目录下,进行查看有何变化,发现多了个.git的文件夹(默认是隐藏的)
PS: MAC下查看隐藏文件
配置你的姓名(告诉git上的其他用户你是谁?),命令如下:
git config user.name xxx
配置你的电子邮箱(告诉git上的其他用户你的联系方式是?),命令如下:
git config user.email xxx@xx.com
配置完成后可在.git/branches/config文件中查看到
采用上面的命令进行配置是一次性的配置, 只会配置到被管理文件的.git文件夹下,要想一劳永逸,请使用下面的配置方式进行配置:
git config --global user.name xxx
git config --global user.email xxx@xx.com
到根目录: cd ~
进入.shh文件夹: cd ./.ssh
查看.ssh下的文件: ls
查看秘钥是否生成: cat id_rsa.pub
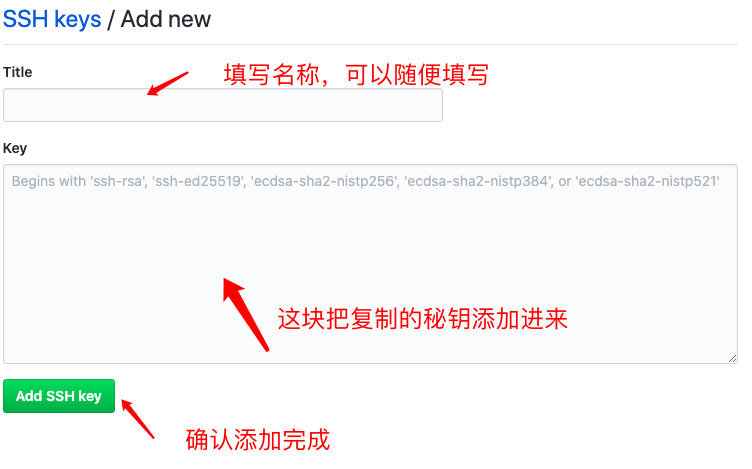
选中秘钥进行复制
PS: 以上任何一步出现问题则说明有可能SSH key没有生成,需要创建
到根目录: cd ~
使用邮箱生成秘钥: ssh-keygen -t rsa -C "你的邮箱"
回车,再回车,输入自己mac开机密码,生产以下信息证明已经成功.
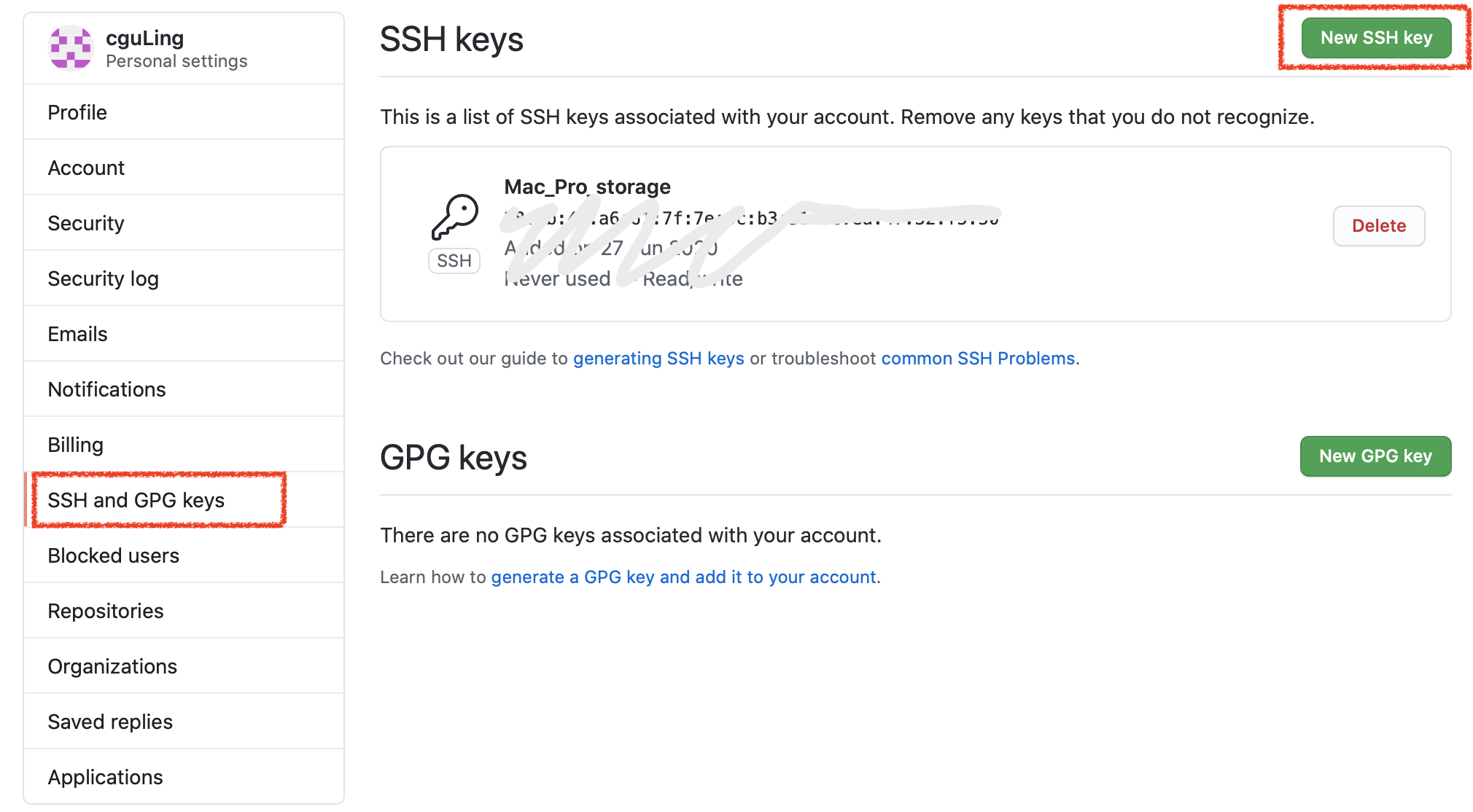
 重复检查SSH key的步骤:找到.ssh文件打开 id_rsa.pub,复制秘钥
重复检查SSH key的步骤:找到.ssh文件打开 id_rsa.pub,复制秘钥


 回到终端,在.shh文件夹下查看ssh key配置是否成功:
回到终端,在.shh文件夹下查看ssh key配置是否成功: ssh -T git@github.com
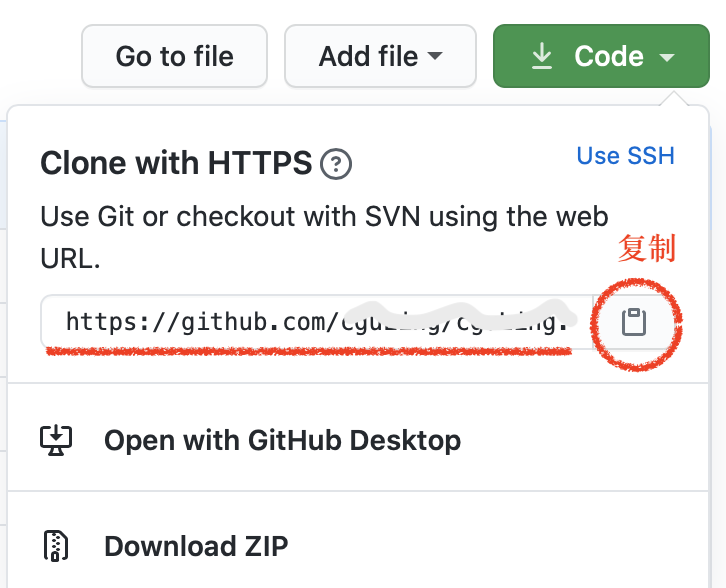
git init: 初始化git仓库【不必须】git add .: 添加目录下所有项目文件到暂存区git commit -m "xxx": 添加提交说明,简短git remote rm origin: 清除源项目【当下面命令报错:fatal: remote origin already exists,否则跳过】git remote add origin https://xxxxxxx: 仓库的http地址

git push -u origin master: push到远程到仓库【执行这一步可能会要求输入git的账号和密码】安装 Jekyll 需要 Ruby 环境支持,Mac 系统是自带了 Ruby 环境的。终端中使用 ruby -v 可以查看当前 Ruby 版本。
除了 Ruby,还需要 RubyGems,RubyGems(简称 gems)是一个用于对 Ruby 组件进行打包的 Ruby 打包模块。 它提供一个分发 Ruby 程序和库的标准格式,还提供一个管理程序包安装的工具。如果已安装该模块,终端中输入 gem -v 可以查看其版本。
另外,还需要 GCC 和 Make 支持,这一般是系统自带的,可通过 gcc -v、g++ -v 和 make -v 查看其版本。
确认上述的环境都配置正确后,就可以开始使用 gem 安装 Jekyll 了,终端中执行 gem install jekyll bundler 开始安装。安装完成后可输入 bundler -v 和 jekyll -v 查看其版本。
PS: sudo + 命令 赋予操作较高权限
一个标准的使用Jekyll工具生成的网站,其目录结构一般如下:
├── _config.yml
├── _drafts
├ ├── begin-with-the-crazy-ideas.textile
├ └── on-simplicity-in-technology.markdown
├── _includes
├ ├── footer.html
├ └── header.html
├── _layouts
├ ├── default.html
├ └── post.html
├── _posts
├ ├── 2020-06-28-welcome-to-jekyll.markdown
├ └── 2020-06-29-hello-jekyll.markdown
├── _data
├ └── members.yml
├── _site
└── index.html
| 文件/目录 | 描述 |
|---|---|
| _config.yml | 保存配置数据。很多配置选项都会直接从命令行中进行设置,但是如果你把那些配置写在这儿,你就不用非要去记住那些命令了。 |
| _drafts | drafts 是未发布的文章。这些文件的格式中都没有 title.MARKUP 数据。学习如何使用 drafts. |
| _includes | 你可以加载这些包含部分到你的布局或者文章中以方便重用。可以用这个标签 {% include file.ext %} 来把文件 _includes/file.ext 包含进来。 |
| _layouts | layouts 是包裹在文章外部的模板。布局可以在 YAML 头信息中根据不同文章进行选择。 这将在下一个部分进行介绍。标签 {{ content }} 可以将content插入页面中。 |
| _posts | 这里放的就是你的文章了。文件格式很重要,必须要符合: YEAR-MONTH-DAY-title.MARKUP。 The permalinks 可以在文章中自己定制,但是数据和标记语言都是根据文件名来确定的。 |
| _data | 放一些其他配置文件,必须是.yml或者.yaml格式的,比如有一个文件叫members.yml,如果想引用这个文件里的内容就通过site.data.membres来引用 |
| _site | 一旦 Jekyll 完成转换,就会将生成的页面放在这里(默认)。最好将这个目录放进你的 .gitignore 文件中。 |
PS: 出现报错多为版本问题其次是路径问题
移除历史记录:
rm -rf .git
重新对当前仓库初始化:
git init
git add .
git commit -m "Initial commit":
推到github远程仓库,确保覆盖历史记录:
git remote add origin git@github.com:<YOUR ACCOUNT>/<YOUR REPOS>.git
git push -u --force origin master
baseurl: "/" #定位到当前文件夹
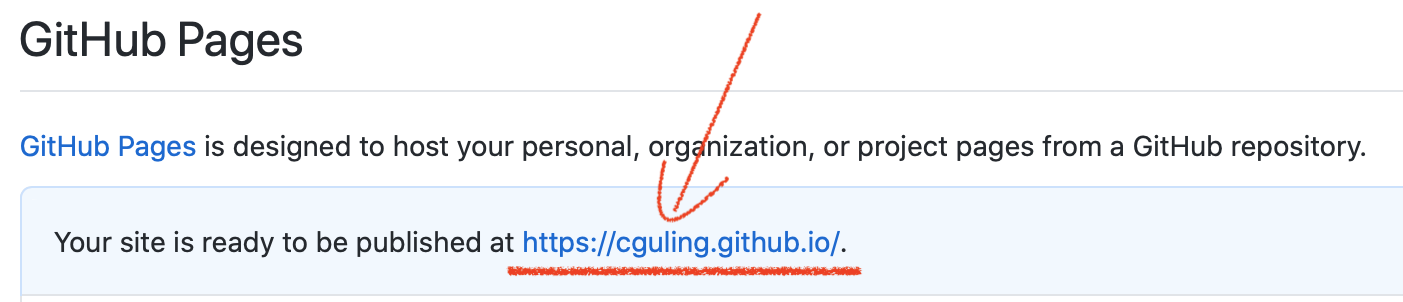
url: "https://cguling.github.io/" # 访问网站的网址
尝试访问自己的网址,出现模板应有画面那么就此大功告成,剩下的就是自己对模板进行调整和测试,一边实践一边学习语法吧!
PS: 我使用的源:
http://gems.ruby-china.com/
推崇Hexo的人超级多,有机会搭建个Hexo的博客试试
提前准备几个链接:
MAC安装配置nodeJS
MAC配置测试nodeJS
Hexo+GitHub Pages 搭建博客